Table of contents
Introduction to JavaScript
JavaScript is a high level, interpreted, programming language used to make web pages more interactive. It is a very powerful client-side scripting language which makes your webpage more lively and interactive.
JavaScript - javascript array
It is a programming language that helps you to implement a complex and beautiful design on web pages. If you want your web page to look alive and do a lot more than just gawk at you, JavaScript is a must.
Fundamentals of JavaScript
If you are new to the language, you need to know some of the fundamentals of JavaScript that will help you start writing your code. The basics include:
- Variables
- Constants
- Data Types
- Objects
- Arrays
- Functions
- Conditional Statements
- Loops
- Switch case
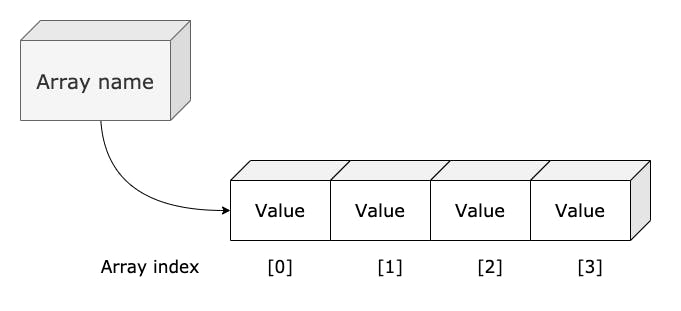
JavaScript Array
An array is a data structure that contains a list of elements which store multiple values under a single variable.
To declare an array in JavaScript use the ‘let’ keyword with square brackets and enclose all the elements within them. The syntax is as follows:
let ListItems=[];
ListItems=['shoes','watch','bag'];
You can also declare it as:
let ListItems=['shoes','watch','bag'];
JavaScript Array Methods
The purpose of using an array is to store multiple values in a single entity of a declared variable. Arrays are used when we want to access elements in an orderly fashion using a single variable. One can store strings, boolean and numbers in a single array.

There are different JavaScript array methods in order to perform various tasks such as:
- push()
- It is easy to remove elements and add new elements while working with arrays. The push() method adds a new element to the end of an array. The return value is the new array length.
Example:
let listItems = ['cat','dog','parrot '];
console.log(listItems.push('lion'));
- pop()
– The pop() method is used to remove the last element from an array. It returns the value that has been popped out. Pop() returns the value that has been removed and not the array length like Push().
Example:
let listItems = ['bag','shoes','dress'];
console.log(listItems.pop());
- shift()
– Shifting is similar to popping, working on the first element instead of the last. The shift() method is used to remove the first array element and shifts all other elements to a lower index. It will return you the string that has been shifted out. Shift() works same as pop() but it returns the first element of the array instead of the last one.
Example:
let listItems = ['bag','shoes','dress'];
console.log(listItems.shift());
- unshift()
– The unshift() method adds a new element at the beginning of an array and unshifts older elements. It is similar to Push() and returns the new array length. Unshift() will add the new element into the array and return the length of the new array.
let listItems = ['bag','shoes','dress','watch'];
console.log(listItems.unshift('phone'));
- concat()
– The concat() method creates a new array by concatenating or merging existing arrays. It does not modify the existing array and always returns a new array.
Example:
let arr1 = ['red','blue','green'];
let arr2 = ['colors','spraypaint', 'brush'];
let newArr = arr1.concat(arr2);
console.log(newArr);
####- toString() – The toString() method is used to convert an array to a string of array values, separated by commas. Example:
let colors = ['red','blue','green'];
console.log(colors.toString());
- join()
– The join() method works same as toString(). It is used to join all array elements into a string, but in addition, you can specify the separator.
Example:
let colors = ['red','blue','green'];
console.log(colors.join("+"));
- reverse()
– The reverse() method is used to reverse the order of the elements in an array. It will change the original array and swap the order of the elements.
Example:
let fruits = ['mango','apple','grapes'];
console.log(fruits.reverse());
- sort()
– The sort() method is used to sort an array alphabetically. This function sorts the values as string by default.
Example:
let fruits = ['mango','apple','grapes'];
console.log(fruits.sort());
- slice()
– The slice() method is used to slice out a piece of an array into a new array. It creates a new array without removing any elements from the source array. It will return the value that has been sliced out from the array.
Example:
let colors = ['red','blue','green','yellow','orange'];
console.log(colors.slice(1,3));
These were some of the most commonly used JavaScript array methods. With this, we have come to the end of our article. I hope you understood how array methods are used in JavaScript.
